Roadie (Backstage)
How to integrate Roadie (Backstage) with Cloudsmith

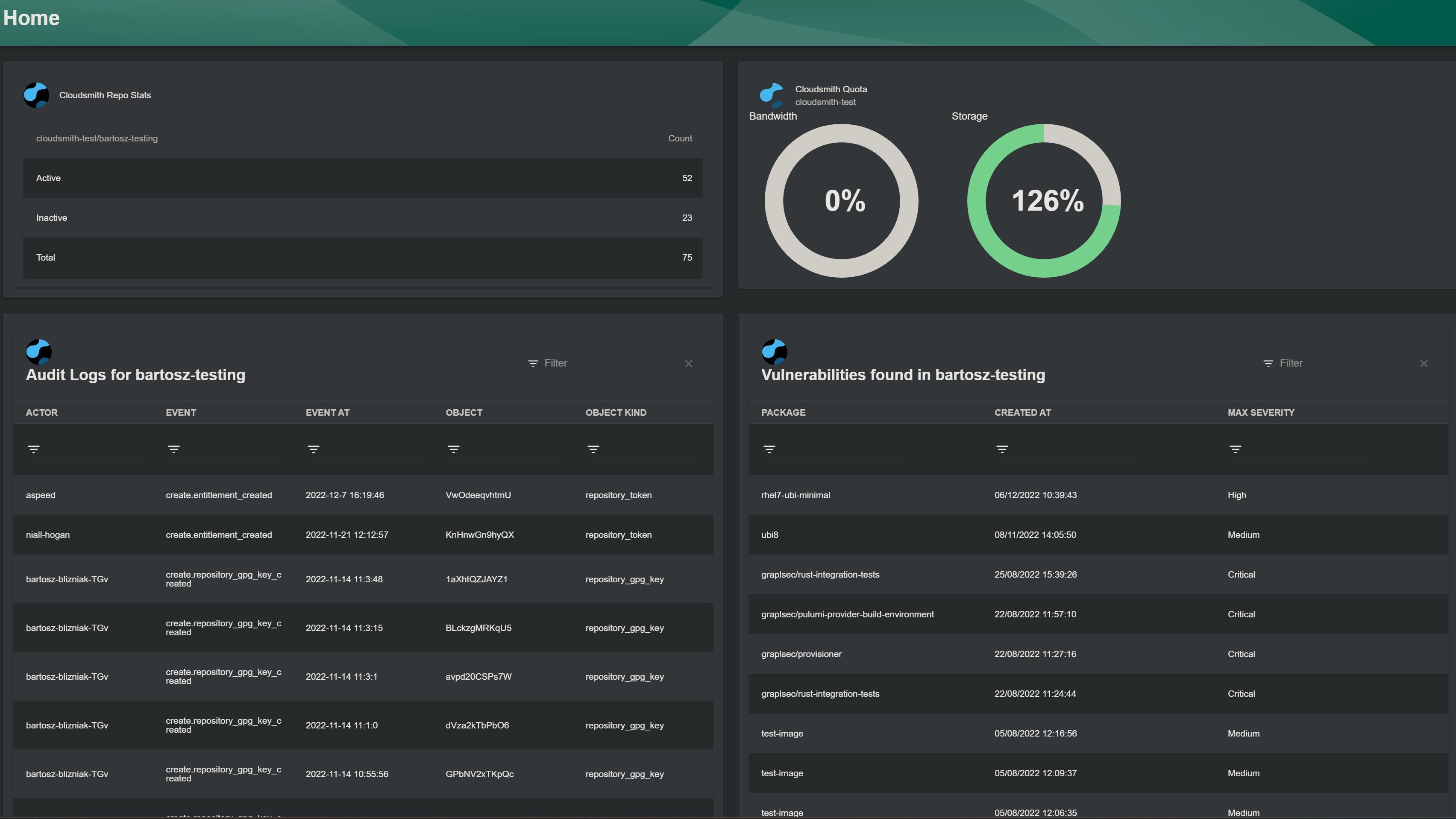
Roadie (Backstage) is a service catalog platform that allows users to integrate a number of different APIs into one dashboard for ease of tracking key metrics in one place. Roadie currently has many available plugins and we are happy to announce that Cloudsmith is one of them. An example picture of what is possible to have displayed through this integration:

Getting Started:
In order to get started please visit Roadie's GitHub Page and follow the steps of spinning up your own open-source instance.
Once setup and running, you can add Cloudsmith Plugins by inserting them into packages/app/src/components/home/HomePage.tsx.
There are currently 4 available plugins:
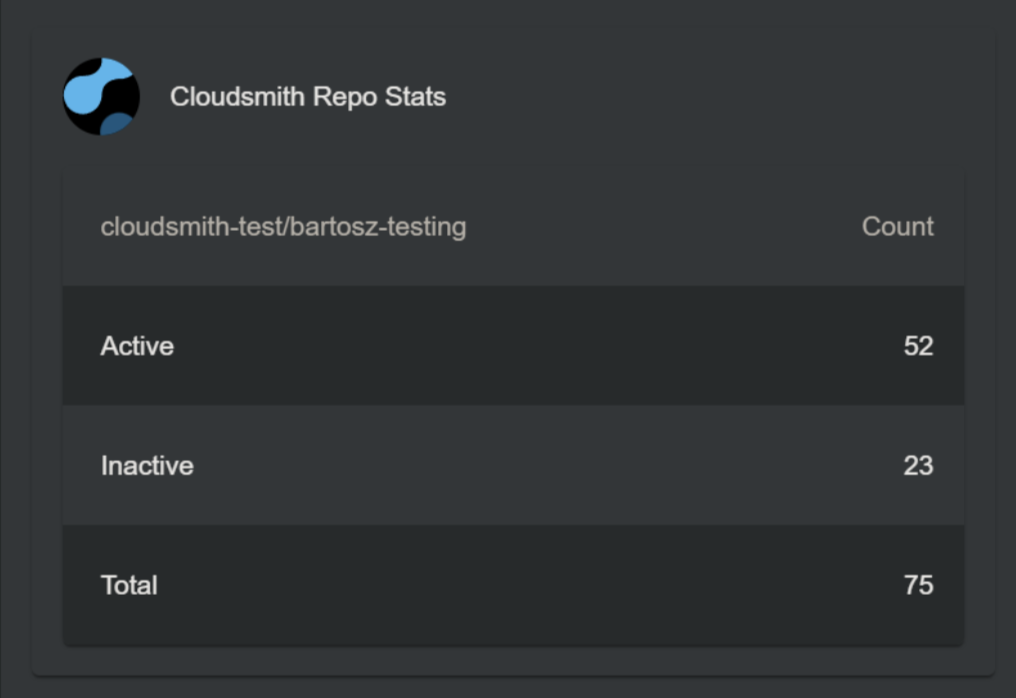
CloudsmithStatsCard:
Displays how many packages are in use/inactive in the provided repository

Repository Stats
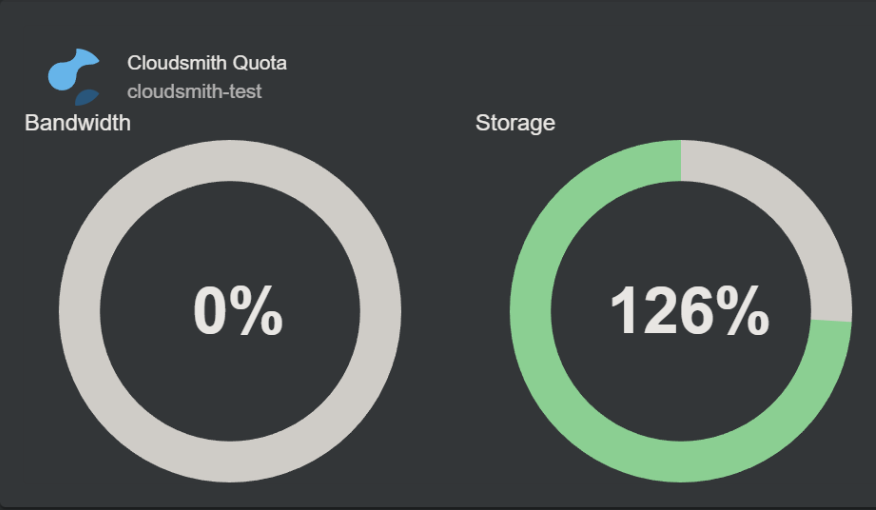
CloudsmithQuotaCard:
Displays the current bandwidth and storage usage and how much is available.

Repository Stats
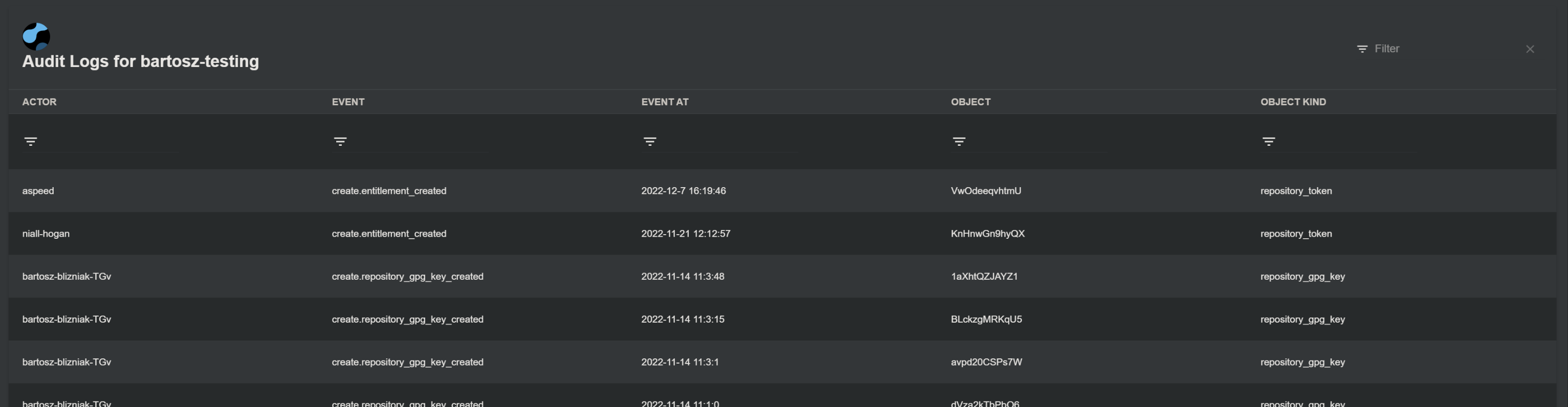
CloudsmithRepositoryAuditLogCard:
Displays audit logs for a specified repository.

Repository Audit Logs
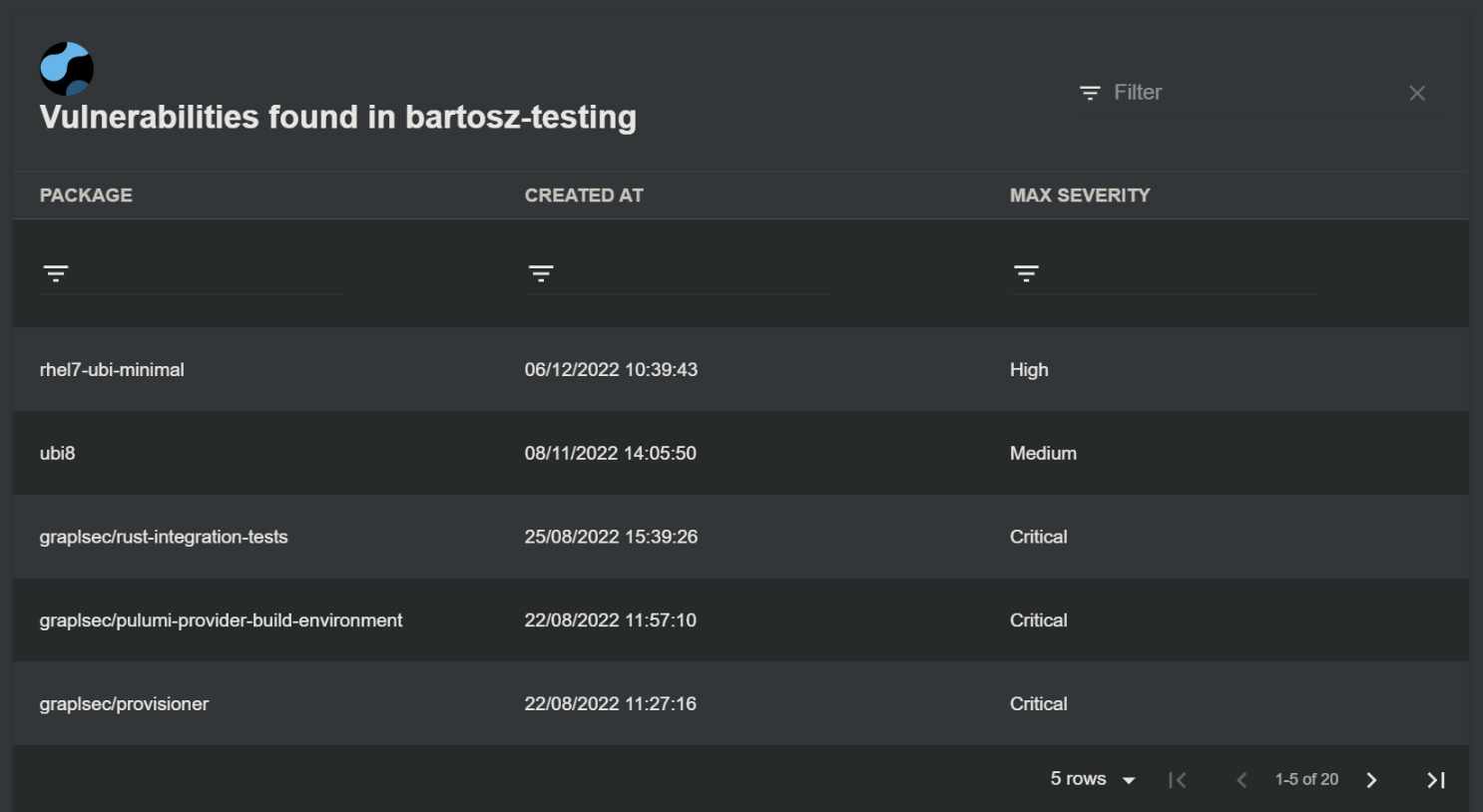
CloudsmithRepositorySecurityCard:
Displays Medium to Critical vulnerabilities found in a specified repository.

Repository Security Scan Results
Integration
In order to use the plugins import them into HomePage.tsx:
import { CloudsmithStatsCard, CloudsmithQuotaCard, CloudsmithRepositoryAuditLogCard, CloudsmithRepositorySecurityCard } from '@roadiehq/backstage-plugin-cloudsmith';Once imported you can add them to your grid:
<Grid item xs={12} md={6}>
<CloudsmithStatsCard repo="repo-name" owner="org-name" />
</Grid>
<Grid item xs={12} md={6}>
<CloudsmithQuotaCard owner='org-name'/>
</Grid>
<Grid item xs={12} md={6}>
<CloudsmithRepositoryAuditLogCard owner='org-name' repo='repo-name'/>
</Grid>
<Grid item xs={12} md={6}>
<CloudsmithRepositorySecurityCard owner='org-name' repo='repo-name'/>
</Grid>You can add multiple elements by copying and pasting the code above and changing CloudsmithStatsCard. Some elements will only require owner field and the syntax should highlight in red that it only takes one argument.
Then you can edit the app-config.yaml for the backstage backend application, adding the following proxy configuration.
...
proxy:
...
'/cloudsmith':
target: 'https://api.cloudsmith.io/v1'
headers:
X-Api-Key: ${CLOUDSMITH_API_KEY}When you run the backstage backend, you will need to set the CLOUDSMITH_API_KEY environment variable.
Updated 3 months ago