Slack
How to integrate Slack with Cloudsmith

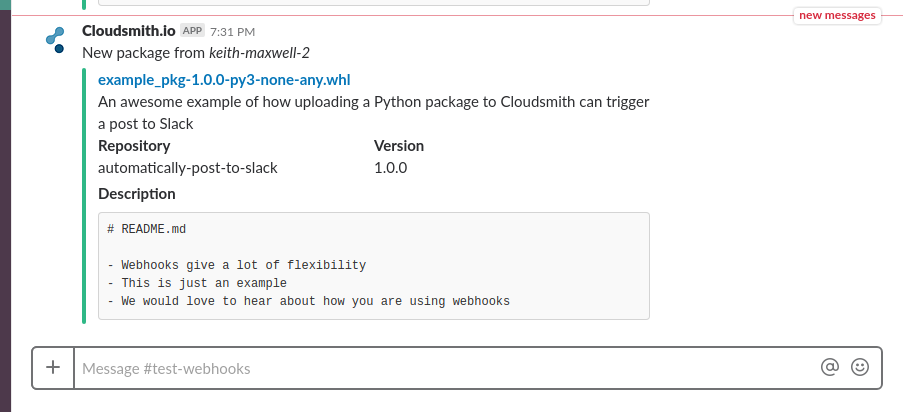
This guide shows you how to post a message like an example below to a Slack channel every time a package is successfully uploaded.

Slack message from Cloudsmith after a Python package synchronises
Prerequisites: you need a paid Cloudsmith account, a repository where you are an admin and access to a Slack Workspace
Configure Incoming Webhooks on Slack
- Create a Slack App on their site, in this example we called ours
Cloudsmith.io - On the next page, near the bottom, add a short description, add an icon choose a colour, we picked a Cloudsmith Icon and
#333333and 'Save Changes' - Choose 'Incoming Webhooks', back towards the top, and on that page: 'Activate Incoming Webhooks' then 'Add New Webhook to Workspace'; choose a channel and then 'Authorize'
- Test the webhook with the
curlcommand - Copy the webhook URL, which looks like
https://hooks.slack.com/services/TXXXXXXXX/BXXXXXXXX/XXXXXXXXXXXXXXXXXXXXXXXX, to use below
After creating your app you can view its settings athttps://api.slack.com/apps.
Create Webhook on Cloudsmith
- Open your repository in Cloudsmith and browse to the 'Webhooks' page using the menu on the left
- Choose to 'Create Webhook'
- Add the webhook URL from above to the box labelled 'Target Endpoint URL'
- Choose 'Handlebars Template' as the 'Payload Format'
- Select 'Package Synchronised' from the row of events
- Add your handlebars code; the template below produced the message shown above
- Under 'Webhook Event Subscriptions' select 'Send Specific Events (choose)' then check 'Package Synchronised'
- 'Create Webhook'
Payload FormatAlthough Slack consumes JSON, the format of a Cloudsmith webhook payload differs from Slack's expected input and is required to be adapted. Please ensure that Handlebars Template is selected as the Payload Format.
Payload FormatAlthough Slack consumes JSON, the format of a Cloudsmith webhook payload differs from Slack's expected input and is required to be adapted. Please ensure that Handlebars Template is selected as the Payload Format.
{
"text": "New package from _{{ data.uploader }}_",
"attachments": [
{
"fallback": "{{ data.filename }} version {{ data.version }} by {{ data.uploader }}",
"text": "{{ data.summary }}",
"title": "{{ data.filename }}",
"title_link": "{{ data.self_html_url }}",
"mrkdwn_in": ["fields"],
"color": "good",
"fields": [
{
"title": "Repository",
"value": "{{ data.repository }}",
"short": true
},
{
"title": "Version",
"value": "{{ data.version }}",
"short": true
},
{
"title": "Description",
"value": "{{ data.description }}",
"short": false
}
]
}
]
}Upload a package and enjoy the awesome automated Slack posts!
Webhook Event TypesFor more information about the events triggered by the package synchronization process please see here
References
This guide is based up Slack's own documentation. Slack also has documentation about message formatting and the Slack message builder shows what a message will look like.
Cloudsmith Icon
Using ImageMagick we created an icon to matching both Slack's guidelines and Cloudsmith's branding page :
curl -O https://corp.cloudsmith.io/assets/cloudsmith-icon-master-color.svg
convert -resize 800x800 cloudsmith-icon-master-color.svg 800x800.pngUpdated 4 months ago